Offshore Software Development Services
We Deploy World Class Agile Product Teams on Demand



















Our Methodology to Collaboration
We follow an agile development methodology and guarantee the timely delivery of high-quality software products.
Team Augmentation
Deploy a dedicated tech team that integrates seamlessly with your business. They’ll tackle your project needs with precision.
MVP
Services
From idea to launch, we provide the essentials to build your startup’s minimum viable product effectively.
End to End Development
Comprehensive development services from initial design through deployment and maintenance.
Offshore Office Expansion
Grow your presence internationally with our strategic office setup services in key markets around the globe.
Premium Custom Software Development Services
Scalable System Design
High-performing product giving you a tailored solution for your business.
Cloud Services
Cloud outsourcing provider managed cloud services for businesses.
Consultation Service
DevOps consulting services based on modern tools & technologies.
Big Data & Data Science
Drive business transformation through data analytics.
Database Management
DBMS establish the relationship between datasets, and how users interact with them.
Embedded System Design
Provide high-quality embedded system design and embedded architecture design services.
Mobile Application Dev
We build your apps for all the devices out there.
UX Design
UX design ensures the quality of user journey of your digital products and services.
SQA
Software test lifecycle services; from test planning to execution and everything in between.
Our Custom Software Development Products
We are the best custom software development company for custom software development outsourcing. And we provide robust, scalable, and efficient solutions to various clients around the world
MyCash
A virtual money based app where the users can deposit and use their money whenever it's needed.

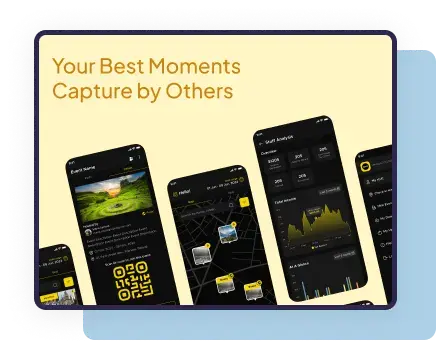
Hink
A versatile mobile app that focuses on photo and video sharing that enables global sharing and accessibility.

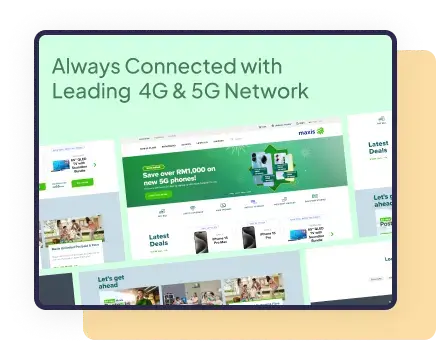
Maxis
The MLOps portal simplifies ML deployment and monitoring, empowering data driven roles.

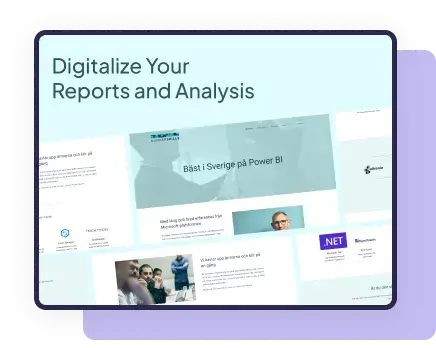
NUMBERSKILLS
A powerhouse in BI solutions across Europe, tackles data reporting issues & handling millions of data points.

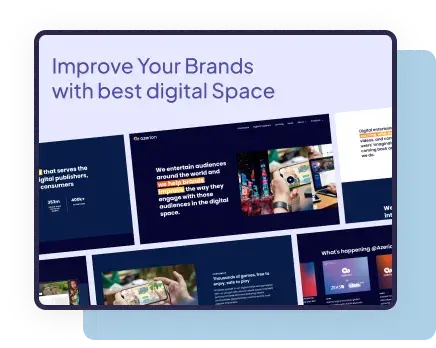
Azerion
Azerion stands as the premier digital entertainment platform, specializing in the digital gaming and entertainment content.

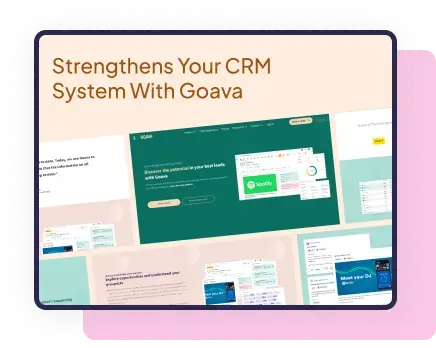
Goava
A Stockholm based Sales Intelligence platform that helps B2B organizations sell smarter and more efficiently.

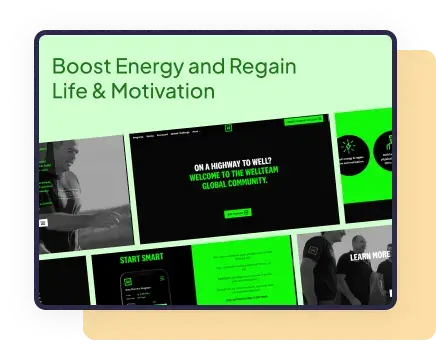
Wellteam
A health revolution software for individuals, families, communities and workplaces.

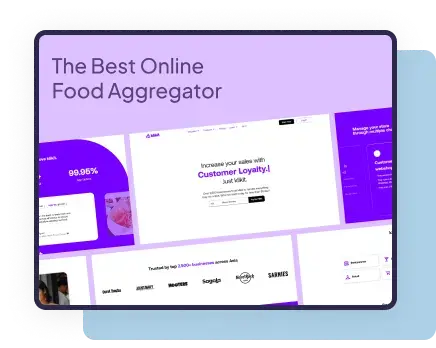
Klikit
With klikit, restaurants can manage multiple food delivery companies from one single platform.

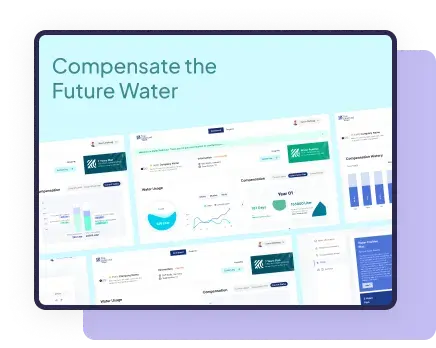
Toja
A water management system enables users to monitor and control water usage via mobile app or website.

We Serve All Tech Stacks
We understand that today companies must develop custom software products to keep pace with the competitive market














Over 50+ Leading Brands Rely On Our Expertise






Our Industry Expertises
Our deep understanding of diverse industries empowers us to design customized software solutions. Let our expertise be the catalyst for your next triumph
Finance & Banking
E-commerce
Telecom
Real Estate
Software
Health & Fitness
Automotive
Photo & Video
Business
Startup
AR/VR
Legal Services
Non-profit
Govt. & Public Sector
Sports & Fitness
Gaming
Fashion & Apparel
Energy & Utilities
Agriculture
Logistics
Excellence is Our Standard
Excellency the foundation upon which we build innovative solutions and exceed expectations
Journey With Us,
Collaborating With Us Is Your Pathway to Success.
Professional Developers
We have professional software developers with expertise in 100 + technologies
Dedicated Account Specialists
Tailored solutions for every key account.
Flexible Strategy
Innovative & flexible strategy suitable for any changing requirements
On-time Delivery
Delivering ahead of schedule, every time

Bhuiyan Mohammad Iklash
Enterprise Architect L-I

Biplab Chandra Sarker
Solution Architect

Md. Imrul Hasan
Staff Software Engineer

Md Abdul Mukit
Solution Architect L-I
Crafting Your Dream Squad.
Our process is simple, smooth and efficient.
Initiate a Strategy Session.
Engage with us in a consultative meeting to explore your business goals. We'll craft a tailored approach, define key objectives, establish timelines, and determine necessary resources.
Shape Your Dream Team.
Quickly solidify your project's blueprints, decide on a collaborative model, and seamlessly integrate our hand-picked experts with your vision.
Begin Your Journey with Optimism.
Agree on pivotal goals, and we’ll get the ball rolling. Expect proactive updates as we align our progress with your evolving needs. Your satisfaction is our cue to excel.



Frequently Asked Questions



Offshore software development refers to the practice of outsourcing software development tasks from overseas companies. It is the concept of hiring external professionals or a team from overseas countries to complete a software development project.
To find an offshore software development company consider these things:
- Research offshore software development companies online
- Review the portfolios of potential companies
- Evaluate the communication channels
- Assess their technologies and programming languages required for your project
- Inquire about the company’s security measures
- Consider starting with a small trial project
To hire an offshore developer for startups:
- Clearly define your project requirements
- Consider factors such as experience, expertise, and reviews
- Assess the technical skills, communication abilities, and cultural fit
- Evaluate Portfolios and Case Studies
- Consider time zone aligns with your startup’s working hours
- Provide Clear Guidelines and Expectations
Vivasoft Limited has the reputation for excellence, extensive experience in various industries, and our ability to deliver high-quality solutions for offshore software development. Also, we have affordable pricing and an effective communication system which made us the ideal partner for your project.
Our Recent Blogs

- Vivasoft Team

- Vivasoft Team

- Vivasoft Team
Accelerate Your Software Development Potential with Us













